OPENGL+GLUT+GLEW + VS2017环境配置:绘制四边系
一、开发环境说明
- 操作系统:Windows
- 开发软件:Visual Studio 2017
- 编程语言:Opengl
- 库 :glut glew
二、配置操作说明
配置opengl,并搭建opnegl框架并显示出绘制的图形
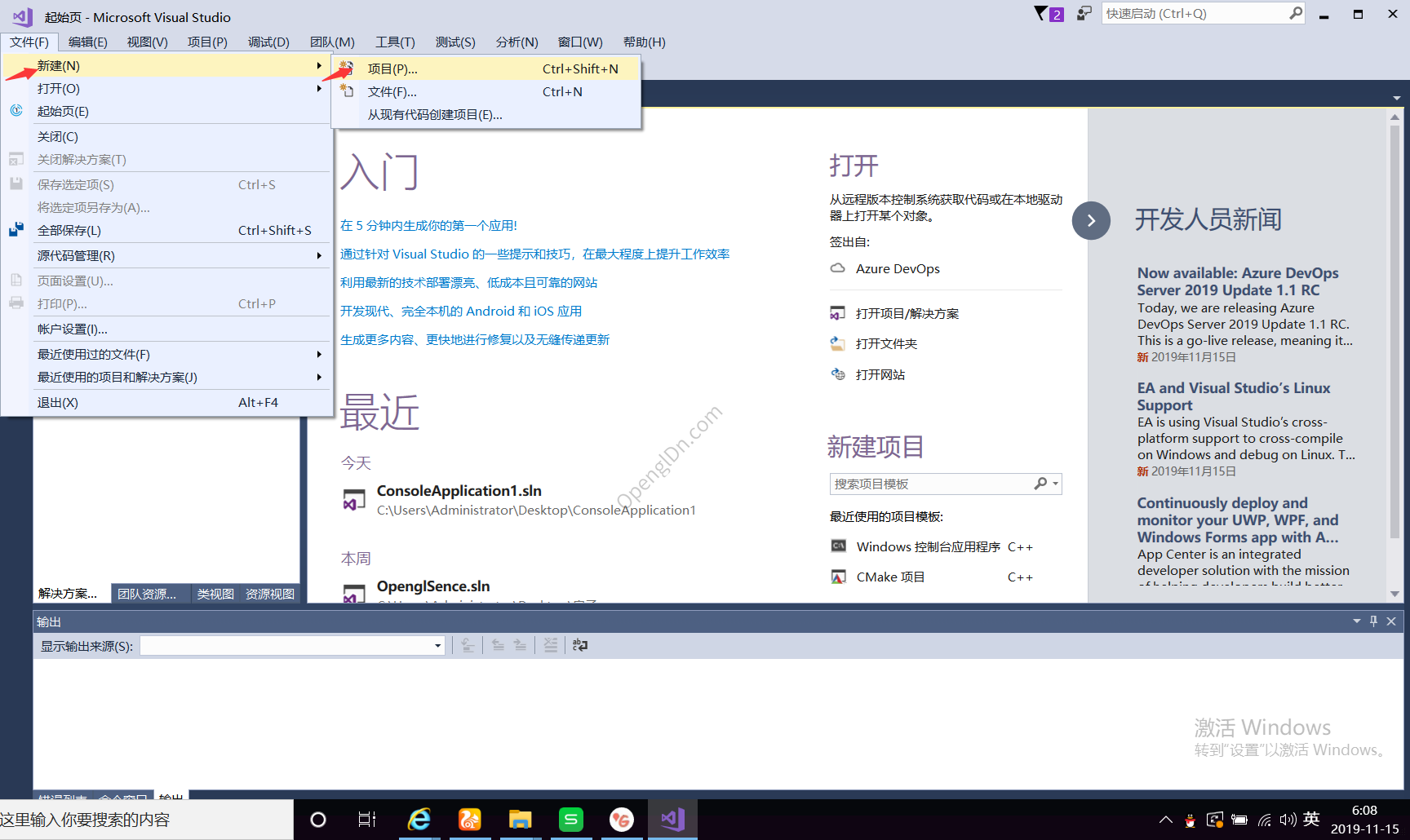
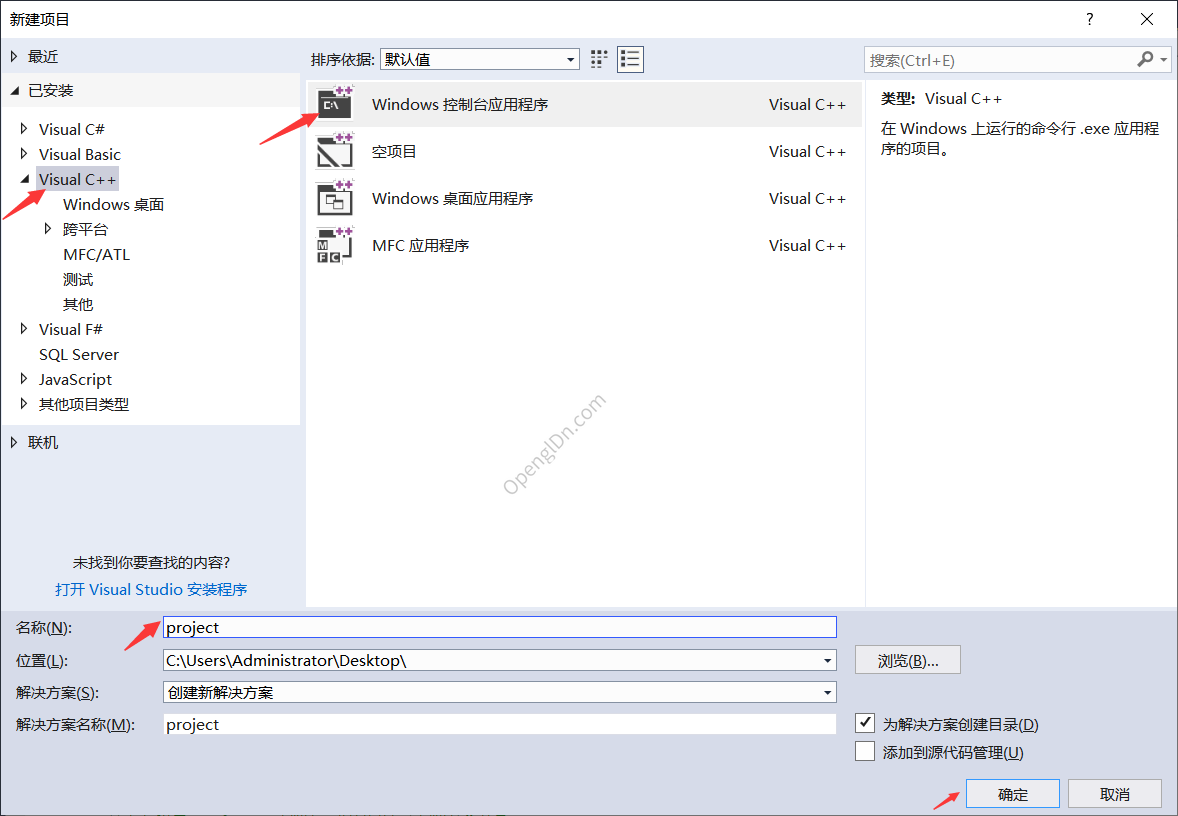
1、打开vs2017软件,依次点击【文件】–【新建】–【项目】,选择【Visual C++】下面的 【Widows控制台程序】,如下图所示


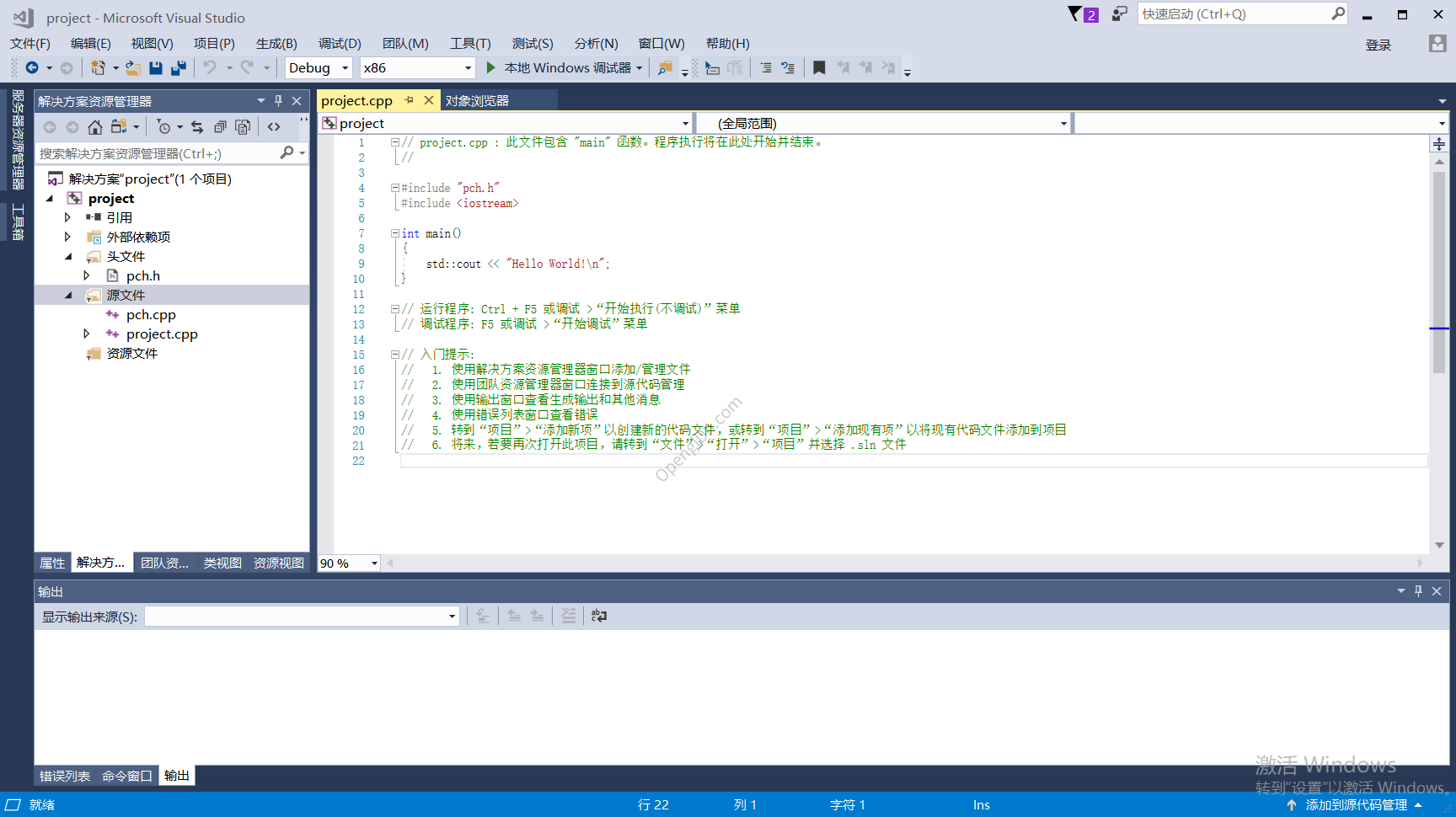
2、点击【确定】。等待自动生成如图所示

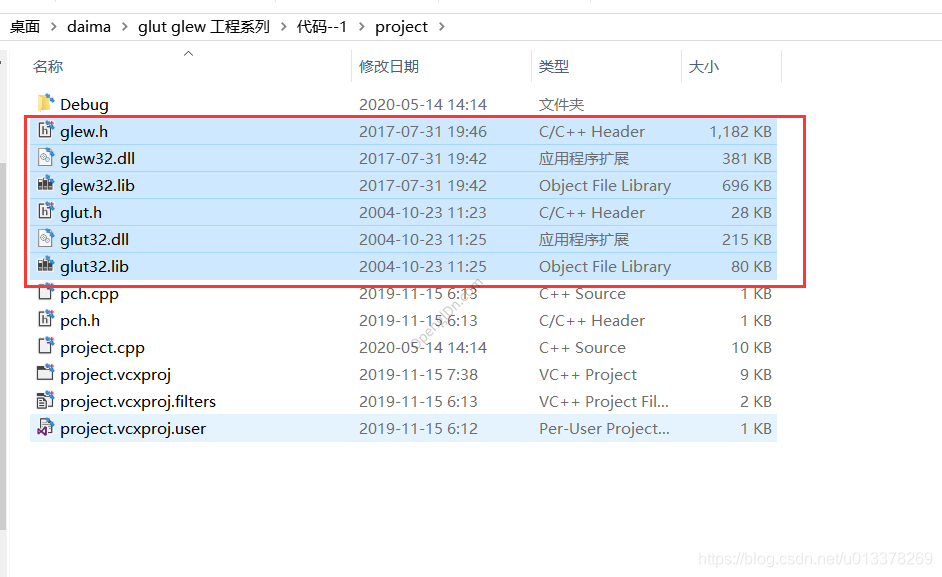
3、下载glut.h,glut32.lib 和glew.h glew32.lib放在当前工程所在的文件夹下面,如图所示

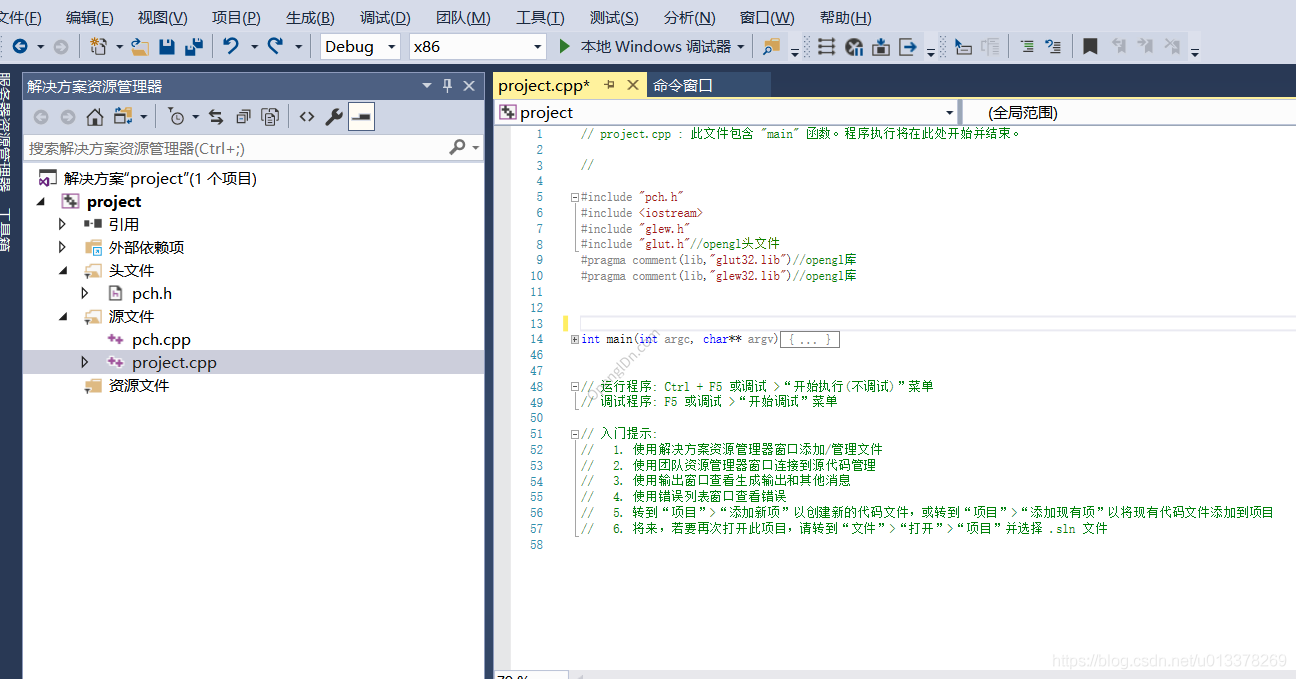
4、添加头文件,如图所示。这样添加的好处:在没有配置opengl环境的电脑上,程序依旧能运行。

5、修改添加代码如图所示
5.1 【main】函数添加如下代码
glutInit(&argc, (char**)argv); //对GLUT进行初始化
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH); //设置模式为:双缓冲,深度缓存区
glutInitWindowPosition(110, 120);//窗口位置
glutInitWindowSize(440, 400);//窗口大小
glutCreateWindow("project"); //创建窗口
glewExperimental = GL_TRUE;
GLenum err = glewInit(); //The OpenGL Extension Wrangler Library (GLEW) is
if (GLEW_OK != err) {
std::cerr << "Error: " << glewGetString(err) << std::endl;
}
init();//初始化函数 加载shader和图形数据
glutDisplayFunc(display); // 重新绘制事件
glutReshapeFunc(ReshapeEvent); //窗口大小发生变化事件
glutMainLoop(); //调用已注册的回调函数
return 0;5.2 加载shader和图形数据,复制以下代码
//顶点着色程序 字符串
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 position;\n"
"void main()\n"
"{\n"
"gl_Position = vec4(position.x, position.y, position.z, 1.0);\n"
"}\0";
//片段着色程序 字符串
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 color;\n"
"void main()\n"
"{\n"
"color = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
GLuint shaderProgram; //着色器
GLuint VAO;//顶点缓冲
void init()//加载shader和图形数据
{
// Build and compile our shader program
// Vertex shader
GLuint vertexShader = glCreateShader(GL_VERTEX_SHADER);//创建顶点着色器
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);//绑定着色器程序
glCompileShader(vertexShader);//编译
// Check for compile time errors
GLint success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);//编写是否正常,检测是否有错误
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
//std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// Fragment shader
GLuint fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);//创建片元着色器
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);///绑定着色器程序
glCompileShader(fragmentShader);//编译
// Check for compile time errors
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);//编写是否正常,检测是否有错误
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
//std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
// Link shaders
shaderProgram = glCreateProgram();//创建着色器程序
glAttachShader(shaderProgram, vertexShader);//绑定顶点着色器
glAttachShader(shaderProgram, fragmentShader);//绑定片元着色器
glLinkProgram(shaderProgram);//链接
// Check for linking errors
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);//链接是否正常,检测是否有错误
//std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//四边系三个顶点
GLfloat vertices[] = {
0.5f, 0.5f, 0.0f, // Top Right
0.5f, -0.5f, 0.0f, // Bottom Right
-0.5f, -0.5f, 0.0f, // Bottom Left
-0.5f, 0.5f, 0.0f // Top Left
};
GLuint indices[] = { // Note that we start from 0!
0, 1, 3, // First Triangle 第一个三角形索引
1, 2, 3 // Second Triangle 第二个三角形索引
};
GLuint VBO, EBO;
glGenVertexArrays(1, &VAO);//创建顶点缓冲
glGenBuffers(1, &VBO);//创建bufer
glGenBuffers(1, &EBO);//创建buffer
glBindVertexArray(VAO);//绑定
glBindBuffer(GL_ARRAY_BUFFER, VBO);//绑定VBO
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//传入顶点数据
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);//绑定
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);//传入顶点索引数据
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(GLfloat), (GLvoid*)0);//
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindVertexArray(0);
}5.3 编写窗口大小改变函数
//窗口大小改变事件
void ReshapeEvent(int width, int height)
{
glViewport(0, 0, width, height);//视口在屏幕的大小位置
glEnable(GL_DEPTH_TEST);//启动深度检测
}5.4 进行绘制
void display()//绘图函数
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 擦除背景色和深度缓存
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);//背景颜色
glUseProgram(shaderProgram);//使用着色器
glBindVertexArray(VAO);//绑定顶点缓冲
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);//绘制命令
glBindVertexArray(0);//解绑
glutSwapBuffers();//交互前后缓冲区
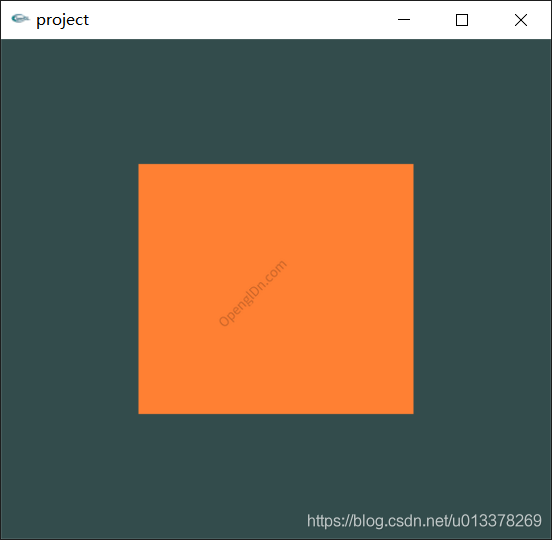
}6、配置完成,点击菜单栏【调试】–【开始调试(s)】,运行效果如图:





![MFC+OPENGL配置+显示三维图形实现 旋转平移缩放+光照效果[对话框篇]](http://www.opengldn.com/wp-content/themes/modown/timthumb.php?src=http://www.opengldn.com/wp-content/uploads/2021/10/29145830603.gif&w=285&h=180&zc=1&q=100)